نمونههای پایه و نکات اصلی وب سایت را برای خودتان انتخاب کنید

خیلی ساده است.
در هسته آن, صفحه اصلی شما باید به یک سوال پاسخ دهد: چرا باید شرکت شما را استخدام کنم?
همهچیز را فراموش کن.
خیلی ساده است.
در هسته آن, صفحه اصلی شما باید به یک سوال پاسخ دهد: چرا باید شرکت شما را استخدام کنم?
همهچیز را فراموش کن.
روند وب سایت پر زرق و برق را فراموش کنید.
جزئیات زیادی از طراحی صفحه اصلی را فراموش کنید.
ما در مسیر این راهنما قرار خواهیم گرفت. اما اگر صفحه اصلی شما نمیتواند به این سوال پاسخ دهد, با طرح بدی از دست میدهید.
شما فقط چند ثانیه وقت دارید تا مخاطبین خود را متقاعد کنید که شما بهترین کسبوکار برای نیازهایشان هستید. در عین حال, صفحه اصلی شما ۹۲ درصد از بازدیدکنندگان وب شما را تشکیل میدهد. شما باید این قطعه پازل درست را درست کنید.
ما اینجا هستیم. در این راهنما, یاد میگیرید چگونه یک صفحه خانگی را نوشتن و طراحی کنید.
فهرست مندرجات
* * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * *
فصل ۴
فصل اول: مواد تشکیلدهنده اصلی صفحه اصلی
* فصل ۴: بهترین روشها برای صحبت با مخاطبین
* فصل ۴: بهترین تجارب برای انجام کارهای تکمیلی
فصل ۳۱
فصل ۴
نمونههای صفحه اصلی شگفتانگیز برای الهام شما
ما بخشی از چیزی را که امروزه به عنوان یکی از بهترین صفحات اینترنتی در اینترنت در نظر میگیریم, جمعآوری کردهایم.
هر کدام از طراحیهای صفحه اصلی خیلی قوی هستند, اما ما وقت آن را گرفتهایم تا مشخص کنیم که چه چیزی بیشتر از هر کدام است.
بیایید شروع کنیم …

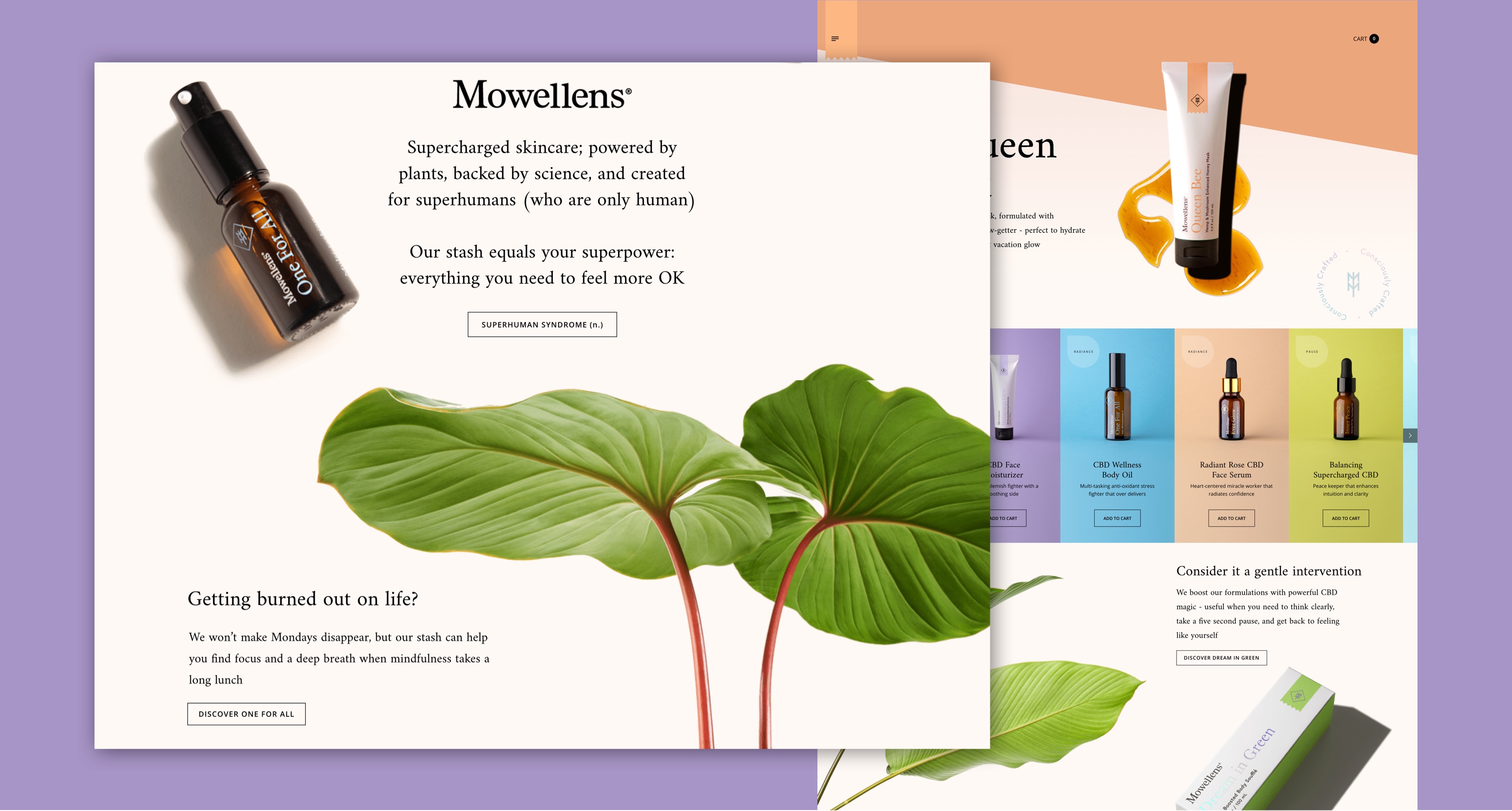
طراحی صفحه خانگی تجارت الکترونیک یک تعادل شگفتانگیز از محصول, بصری, تعامل و داستان دارد. چیزی که ما دوست داریم:
چارچوب آغازین آنها به شما در مورد موقعیت و ارزش آنها به جای فروش فوری به شما میگوید. برخی ممکن است این را یک گام اشتباه بنامند, اما ما فکر میکنیم این یک گام عظیم به همراه یک محصول منحصر به فرد است.
اسلایدر تولید آنها در قاب دوم کار فوقالعادهای برای نشان دادن محصولات کلیدی و جزئیات محصول در یک نگاه انجام میدهد. مسدود کننده رنگ نیز به اضافه کردن یک عنصر داغ داغ به صفحه کمک میکند.
استفاده آنها از تن رنگ برای رنگ پسزمینه و تصویر دقیق پوشش گیاهی به صورت ناخودآگاه نقاطی را که این یک محصول طبیعی است, متصل میکند.
حرکت ظریف بر روی تصاویر, سطح واقعاً خوبی از پولیش را بدون حواسپرتی کاربر ایجاد میکند.
همانطور که در صفحه میبینید, تعادل خوبی از نقطه درد وجود دارد (مردم خسته هستند) و راهحل (محصول آنها)
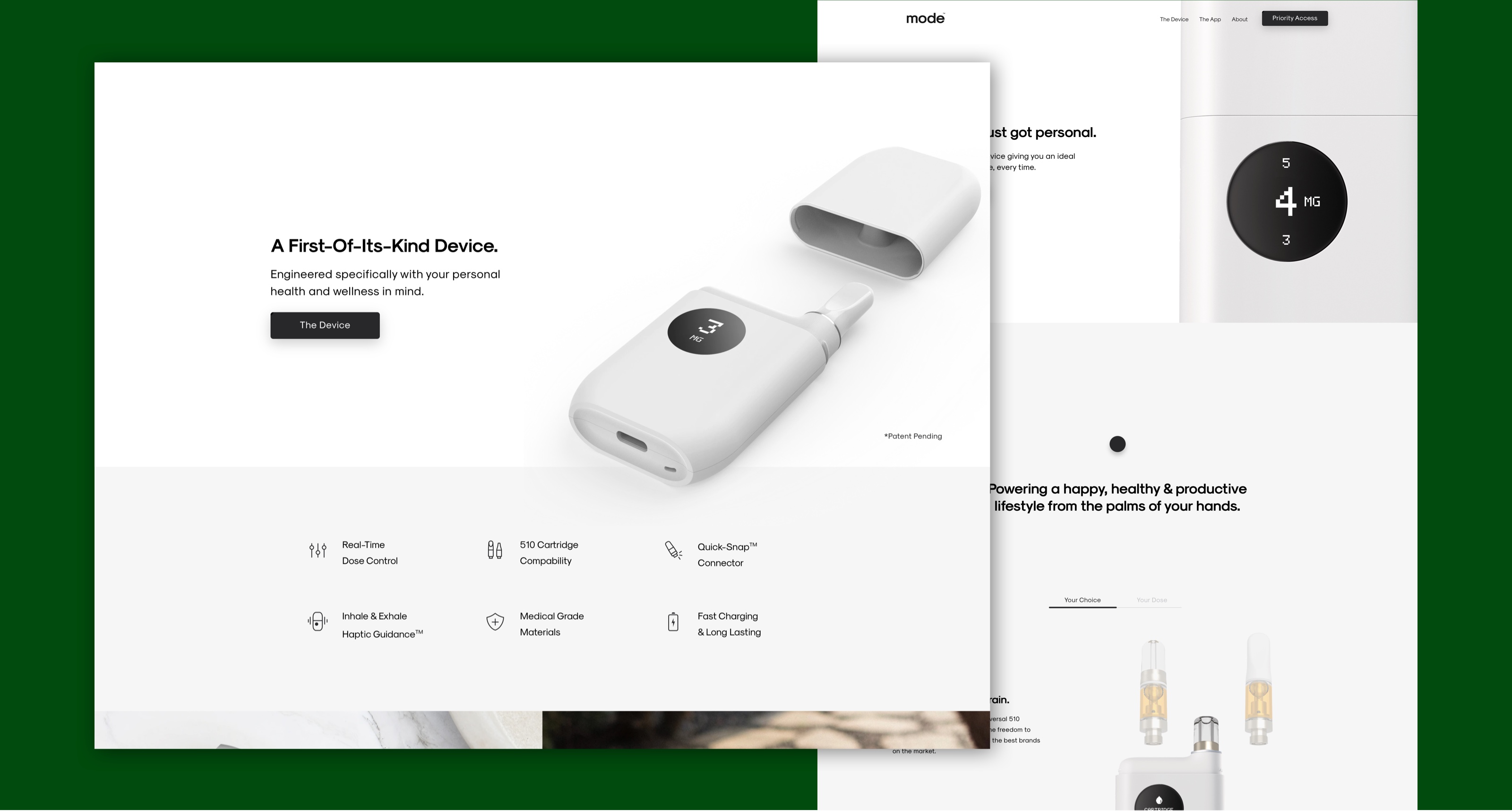
حالت

ارائه یک نمایش با تکنولوژی بالا از محصول خود در صفحه اصلی آنها قطعاً باعث میشود به نظر برسد که آنها از بقیه جدا شدهاند:
بیانیه اول باید همه چیز را بیان کند، اما قطعاً کافی است تا توجه شما را به اوج خود برساند.
چارچوب زیر وظیفه بزرگی را برای توضیح بیشتر منافع حاصل از محصول از جمله چند بار lively محصول در عمل انجام میدهد.
ویژگیهای روشن در صفحه برای نشان دادن بیشتر از تکنولوژی محصول مورد تاکید قرار میگیرند.
پایان صفحه، مرحله بعدی مشخص "دستیابی به اولویت" است.
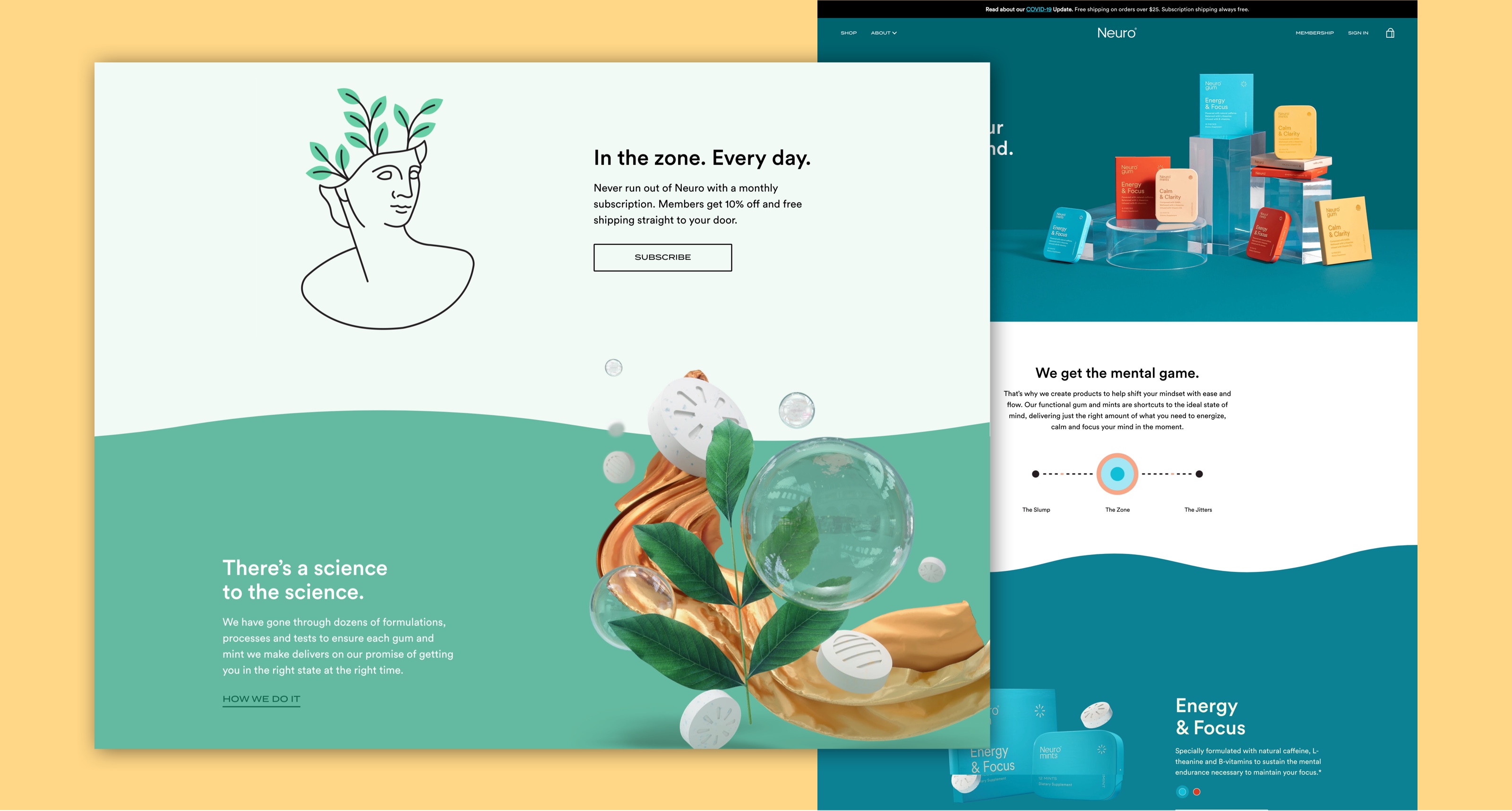
آدامس بادکنکی

صفحه خانگی Neuro یک کار عالی برای برجسته کردن منافع حاصل از محصول آنها در هر کادر انجام میدهد:
آنها یک بیانیه آغازین بزرگ دارند که به روشنی مزایای محصول را توضیح میدهد.
کادر بعدی آنها توجه شما را به gif انیمیشن جلب میکند و مزایای محصول را بیشتر نشان میدهد.
بخش انیمیشن کار بزرگی را برای فریبنده کردن کاربر برای پایین رفتن در صفحه انجام میدهد. آنها همچنین بسیار به یاد ماندنی هستند.
بخشهای محصول کار زیادی را برای برجسته کردن بستهبندی و افزودن به حرکت ظریف انجام میدهند. مزایای محصول و فراخوان فروشگاه نیز واقعاً واضح هستند.
ما همچنین از گنجاندن مجدد طعم برای محصولاتی که در طعمهای مختلف وجود دارند لذت میبریم - این عنصر رابط کاربر هوشمند صفحه را تمیز نگه میدارد اما بستهها را در مقدار زیادی عملکرد بستهبندی میکند.
Imagery در تمام صفحات خانگی از نظر کیفیت و کاربرد سازگار است، واقعاً باعث میشود که آن احساس یک تجربه صیقل یافته را داشته باشد.
این مثال طراحی خانگی از Malai قطعاً شما را ترک میکند که مقداری بستنی میخواهید:
آنها با ستاره نمایش خود - بستنی خوشمزه شان هدایت میشوند. عکاسی از محصولات با کیفیت بالا همراه با رنگها و الگوهای سرگرمکننده بلافاصله به شما درکی از آنچه که این نشان تجاری در مورد آن دارد، میدهد.
حرکت cut up حرکت روی رومیزی واقعاً جالب است و قطعاً باعث میشود که شما بخواهید به حرکت در صفحه اصلی ادامه دهید.
خود این صفحه کار خوبی برای لمس کردن جنبههای مختلف محصول و تجارت دارد: flavors، جایی که آنها در آن قرار دارند، و این واقعیت که آنها ارائه میدهند، میتوانند به راحتی از صفحه اصلی خود یاد بگیرند.
رنگها روشن هستند، اما لامپهای نئون نیستند که کار خوبی را برای ارتباط دادن به ماهیت ارگانیک محصول بدون احساس افسردگی یا too ' انجام میدهد.
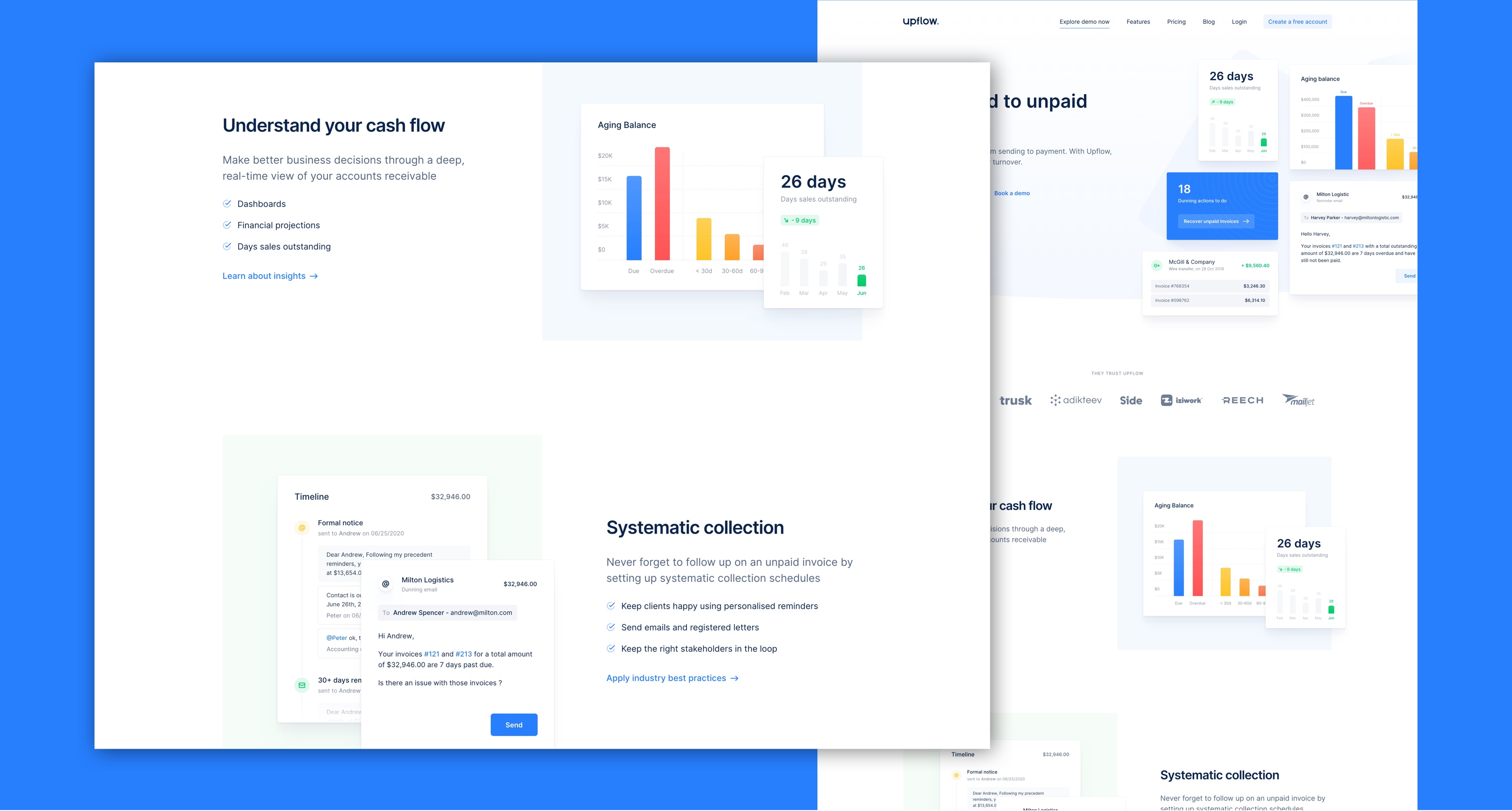
Upflow

معرفی صفحه اصلی تمیز بدون شک آنها را در وب سایتهای شرکت SaaS قرار میدهد:
Upflow با یک بیانیه افتتاحیه شگفتانگیز سر و کار دارد، بسیار واضح و روشن است که چه مشکلی برای حل این مشکل وجود دارد.
آنها کار خوبی انجام میدهند که واسط محصول خود را در سراسر صفحه برجسته میکنند.
آنها بلافاصله با ارائه اعتبار سنجی شخص ثالث در صفحه اصلی خود با برجسته نمودن مشتریان خود، اعتماد به دست میآورند.
آنها سه ویژگی اصلی را برای محصول برجسته میکنند و آن را با مزایای کسبوکار جفت میکنند. یک استراتژی بزرگ برای ارائه درد + راهحل.
آنها همچنین نگرانیهای تکنولوژی را با برجسته کردن ترکیب و مشارکت طرف ثالث خود مورد توجه قرار میدهند.
آنها با گامهای بعدی به این صفحه پایان میدهند: "یک حساب آزاد" یا "برنامه آزمایشی" ایجاد کنید.
ثروت راهحل منحصر به فرد برای گرافیک در صفحه اصلی آنها قطعاً به آنها کمک میکند که از سایر شرکتهای SaaS خارج شوند:
بیانیه آغازین آنها واضح و مختصر است. ما همچنین این روش را دوست داریم که تصویر یک سکه را به سه تبدیل میکند - واقعاً به نقطهای کمک میکند که آنها سعی در ایجاد آن دارند.
بر خلاف upflow، ثروت easy برای ایجاد ارتباط با ستاره نمایش انتخاب شدهاست. اشاراتی از آن وجود دارد، اما عمدتاً آنها انتخاب کردهاند که از گرافیک حرکت خاص برای تسهیل این داستان استفاده کنند. رویکرد متفاوتی به خود میگیرد و ما آن را دوست داریم. خیلی به یاد ماندنی بود.
از نظر استراتژیک، آنها بهترین روش برای سایر برندها را دنبال میکنند. اعتماد اولیه از طریق اعتبار سنجی شخص ثالث. که از ویژگیهای مشخصه + سود پیروی میکنند.
آنها با قدم بعدی خود به این صفحه پایان میدهند و در ۵ دقیقه شروع به کار میکنند. Doesn't مثل مقدار زیادی تلاش میکنند و علامت - بالا در همان صفحه درست است.
شما چه فکر میکنید؟
Upflow و ثروت easy دو مثال خانگی شگفتانگیز هستند. فکر میکنید کدام یک موثرتر است؟ بگذارید پایین در قسمت نظرات بدانیم.
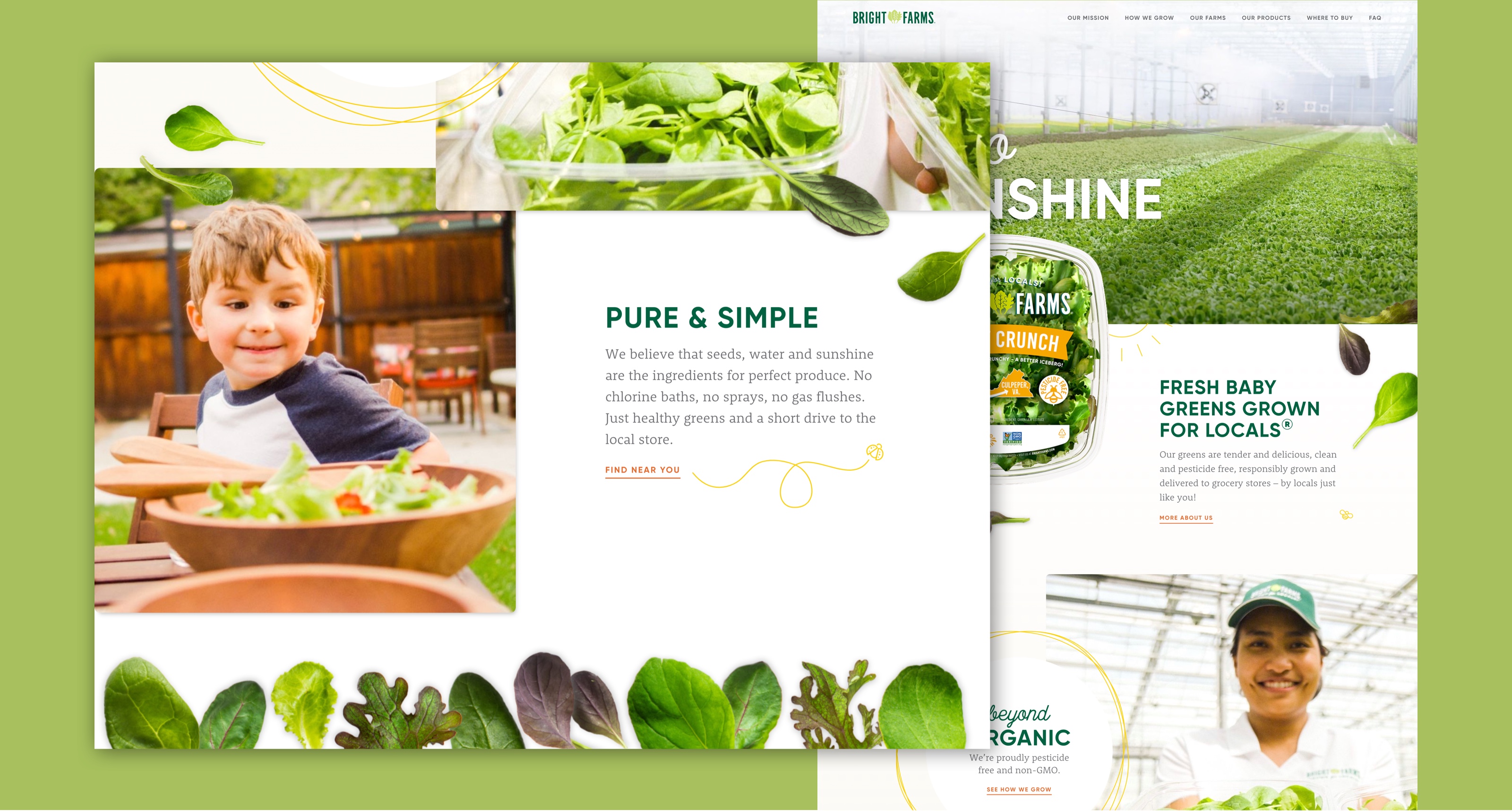
مزارع درخشان

برخلاف بسیاری از مثالهایی که برای طراحی صفحه اصلی داریم, وب سایت مزارع روشن به نظر نمیرسد که تمرکز داشته باشد. با این حال, طراحی متمرکز بر اطلاعات واقعاً تازگی دارد:
آنها به جای اینکه در چارچوب قهرمان باز شوند, عکس خوبی از امکانات خود و عبارت ساده " سلام آفتاب " را به شما نشان میدهند. بسیاری از تاکید بر روی کیفیت محصول و ساختمان آنهاست.
عکسهای واقعی از محصولات برگی آنها با گرافیک نرم و ظریف جفت میشوند. این یک کار عالی برای برجسته کردن محصول و نیز ترکیب ویژگیهای شخصیتی است.
آنها نقاط کلیدی محصول خود را به روشهای آشکار روشن میکنند. به سختی نمیتوان فهمید که محصول ارگانیک و عاری از آفتکش را تولید میکنند.
آنها یک ویدئو شرکت فوقالعاده دارند و آن را برجسته میکنند. اگر چیزی را نخوانده اید و فقط ویدئو را بر روی صفحه اصلی خود نگاه دارید, باز هم با هر چیزی که میخواهید آشنا خواهید شد.
آنها لاف میزنند که آنها به صورت محلی رشد کرده و با برجسته کردن مکانهای مستقر در ایالاتمتحده آن را پشت سر گذاشتهاند.
ابر ok از تصویرسازی و انیمیشن استفاده میکند. چیزی که ما دوست داریم:
تصاویر استفادهشده در این سایت به صورت خاص, سفارشی و کاملاً عمدی هستند. اگر میخواهید از تصویرسازی استفاده کنید قطعاً آنچه را که این افراد انجام میدهند دنبال کنید.
ما واقعاً طرفداران بزرگی از اختلاف منظر فولدینگ برای سرصفحه قهرمان هستیم (شاید ما متعصب باشیم;). این کار برای افراد اغوا کننده انگیزه زیادی دارد.
استفاده از انیمیشن در تصاویر توجه شما را جلب کرده و شما را به ادامه حرکت در صفحه تشویق میکند.
آنها کار خوبی برای گفتن ویژگیهای و توضیح مزایا انجام میدهند. اگر یک نقد داشته باشم: منافع در بندهای مختلف را پنهان نکنید, مردم تمایل بیشتری به رسیدن به نقاط گلوله دارند.
نقاط اعتماد خود را با مشتریان به شیوهای جالب به سمت پایان صفحه نشان میدهند و سپس با یک تماس مشخص به " تماس با ما " پایان میدهند.
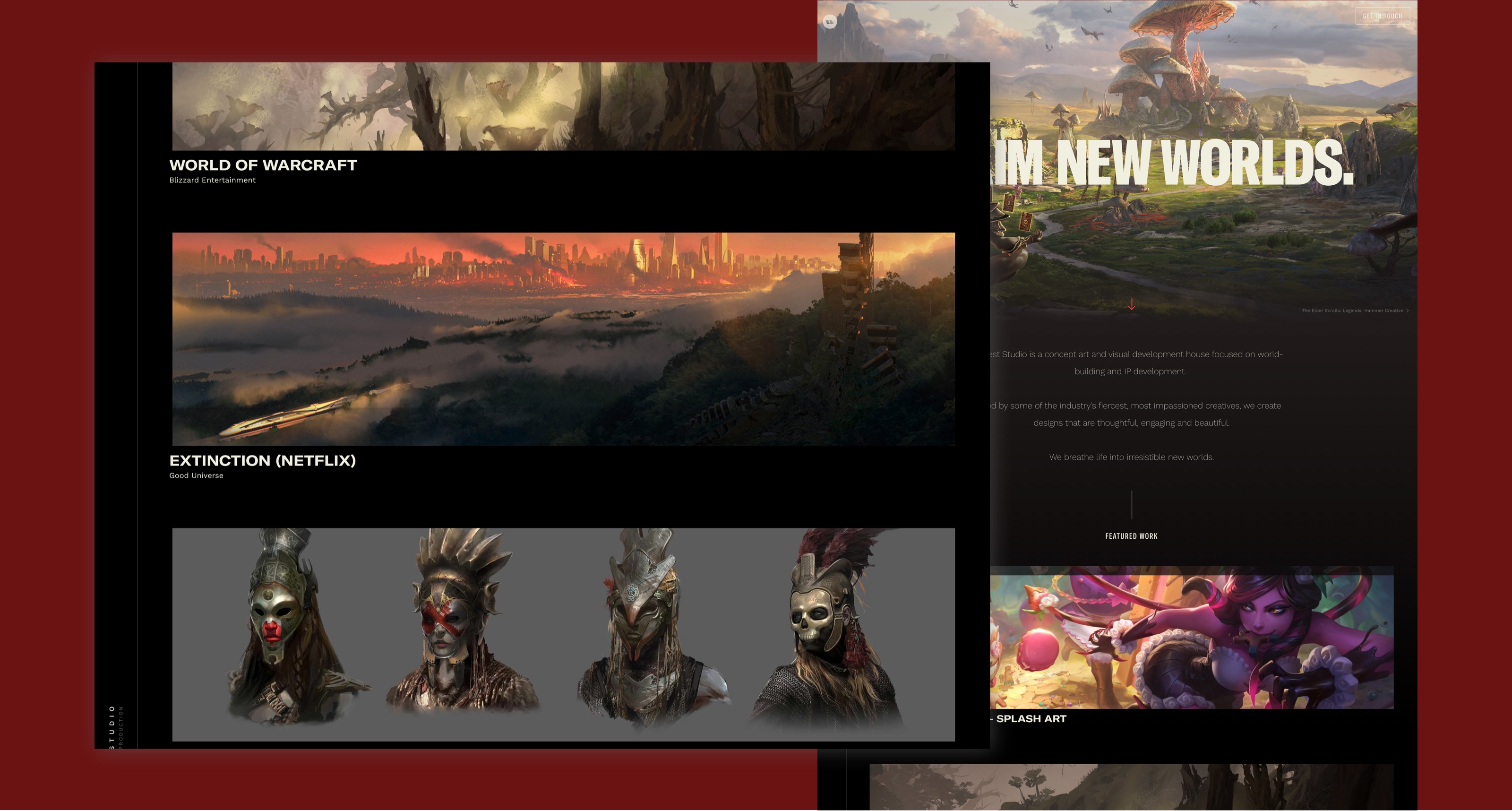
استودیو غربی

صفحه اصلی استودیو غربی بر روی نمایش هنر فرهنگی همهجانبه آنها برای بازی و نمایش متمرکز شدهاست:
تصاویر استودیو غربی شگفتانگیز هستند و خدمات اصلی آنها. صفحه اصلی آنها متناسب با برجسته کردن آنها است و اجازه دهید بیشتر صحبت کنیم.
اولین تماس برای فیلم سازی نمونههای کاری آنها قطعاً با استودیوهای و آژانسها رایج است.
آنها همچنین کار بزرگی برای برجسته کردن برخی آمار کلیدی در پایین صفحه با توجه به اندازه شبکه و عمق تجربه انجام میدهند. اندازه و جسارت آنها کلید ایستادن در میان تصاویر است.
اتصال خانهها به فرآیند خود از طریق یک تجربه لغزش تعاملی میپردازد:
تجربه بار اولیه آنها کار بزرگی برای جلب توجه شما و ارائه بیانیه ماموریت شان انجام میدهد.
این سه مرحله به شکل بصری برجسته ارائه شدهاند. ما همچنین از زبان ساده و ساده استفادهشده در هر مرحله لذت میبریم.
به طور کلی, انتقالهای بین هر بخش واقعاً نرم و صیقلی هستند.
هر گام همچنین یک فراخوانی روشن برای یادگیری بیشتر در مورد آن در یک صفحه جداگانه ارائه میکند. این به شما این امکان را میدهد که تجربه را عمدتاً در صفحه آغازه نگاه دارید.
آنها این صفحه را با یک تماس مشخص پایان میدهند تا گزینههای خانگی را بررسی کنند.
پناهگاه کشتی, یک خالق خانگی مدولار, شبیه به اتصال به خانه است, اما رویکردی متفاوت به صفحه اصلی خود دارد. بیایید آن را بکنیم:
در جلو یک کاربرد بزرگ از حرکت و بصری در سرصفحه قهرمان وجود دارد. اما محتوای آن کاملاً متفاوت است. پناهگاه کشتی تصمیم میگیرد بر روی یک واحد مجزا متمرکز شود تا بازدیدکنندگان خود را بیشتر از آنچه نتیجه نهایی آن است نشان دهد.
آنها استفاده کمی از محتوا در صفحه اصلی خود دارند, اما از آن برای تقویت سوالاتی در مورد سبک زندگی اطراف پناهگاه کشتی استفاده میکنند.
آنها همچنین تصویرسازی و ویدئو را به طور مداوم ترکیب میکنند, دوباره روی ویژگیهای سرپناه کشتی متمرکز شدهاند, اما بیشتر بر سبک زندگی و احساس خود محصول متمرکز هستند.
آنها پایان صفحه را یک تماس روشن برای یادگیری بیشتر درباره شرکت و ماموریت آن خواهند خواند.
عقیده شما چیست?
خانه و سرپناه را به هم متصل کنید, دو نمونه اصلی سازنده مدولار هستند, اما آیا احساس میکنید که بیش از این با شما تشدید شدهاست? بیایید پایین در قسمت نظرات بدانیم.
صفحه فرود این رویداد تصویر و داستان را ترکیب میکند.
تصویرسازی در طول صفحه به طور موثر استفاده میشود تا روایت بیشتر شود و بیشتر در مورد این رویداد به شما بگوید. آنها همچنین عنوان قهرمانی را دارند که به پرش از بازدید کنندگان در ادامه صفحه کمک میکند.
چارچوب اول جزئیات مهم این رویداد را به شما میدهد (برای یک وب سایت رویداد مهم است) به جای دادن یک تن بافت در مورد آن مانند دیگر صفحات اینترنتی که ما در آن قرار داریم. دلیل اصلی این است که از نظر استراتژیک, بازدیدکنندگان به احتمال زیاد در مورد این موضوع از جایی دیگر (رسانههای اجتماعی, مطبوعات) تا صفحه خانگی اغلب در ارتباط دوم با این رویداد هستند.
سپس چارچوب دوم و بعدی به سمت رویداد و محتوای بیشتر حول تجربه آنهایی که بلافاصله تغییر نمیکنند, شیرجه میزنند.
در حالی که تصاویر و محتوا قوی هستند, ما احساس میکنیم که ویدئوی کمتر در صفحه, کار بزرگی برای آوردن همه چیز به خانه انجام میدهد. میتوانید مردم, تعاملات آنها و خود محیط را ببینید.
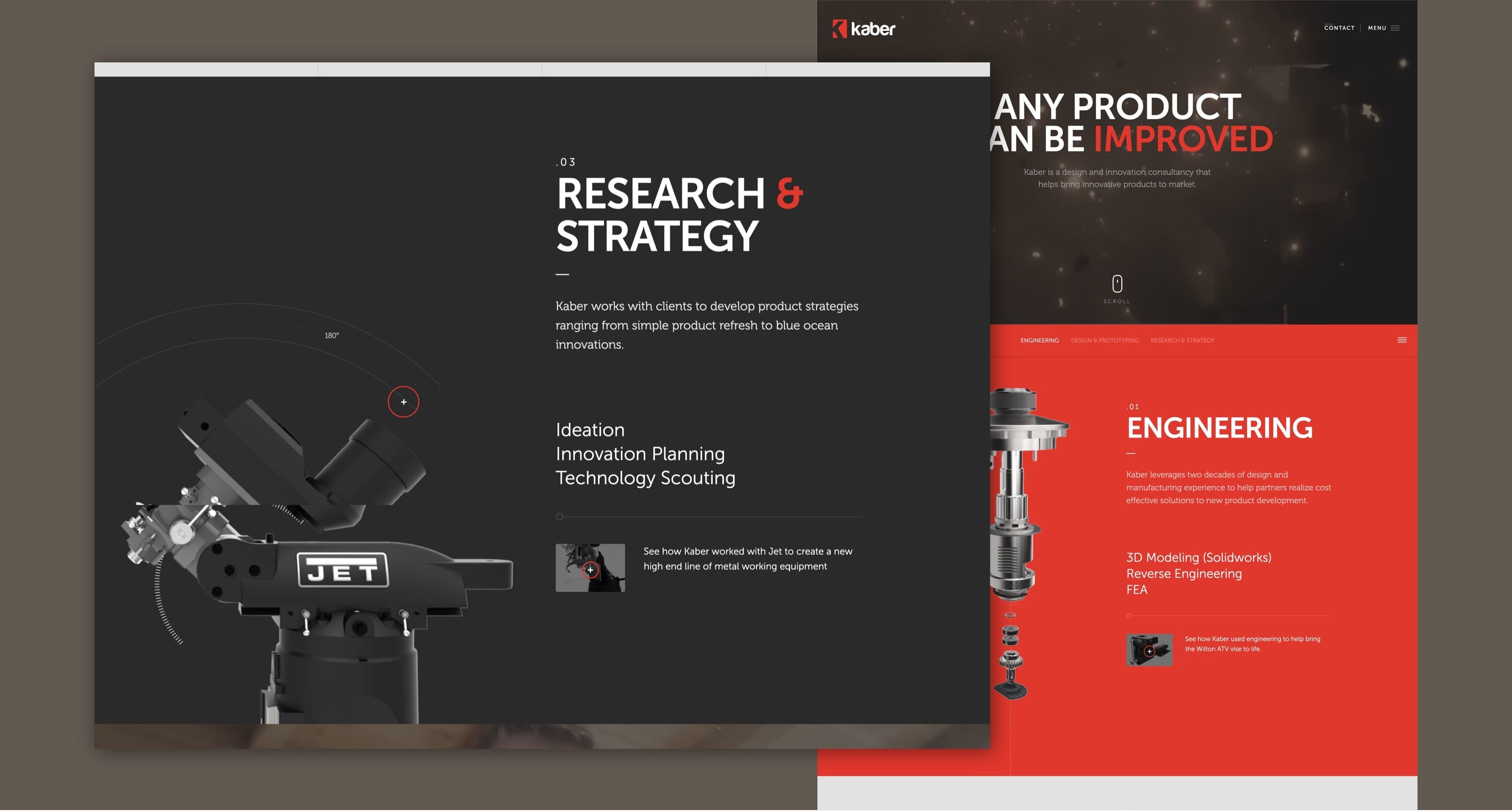
تکنولوژی پیشرفته
دقیقه - دقیقه

متاسفانه, اکثر وب سایتهای ابزار صنعتی فاقد ارزش زیادی از خلاقیت هستند - خوشبختانه, فنآوری پیشرفته یکی از آن سایتها نیست:
در آغاز صفحه اصلی, شما میدانید که برای چیزی کمی متفاوت هستید. ویدئو آنها تاثیر زیادی دارد و قطعاً توجه شما را جلب میکند. آنها همچنین یک تیتر بزرگ دارند که توضیح میدهد چرا محصولات شان متفاوت هستند.
همان طور که به پایین صفحه میروید, آنها را به شیوهای بصری تفکیک میکنند. استفاده از انیمیشن دقیق بر روی مدلهای سهبعدی آنها سطح خوبی از پولیش را در صفحه نمایش میدهد.
آنها برای اینکه اشیا را تمیز و سازگار نگه دارند کار خوبی را انجام میدهند که شامل اطلاعات دقیقتری در مورد هر یک از محصولات آنها میشود.
فصل ۴
شناخت مخاطبین خود
همه چیز در بازاریابی حول مخاطب شما میچرخد. پس واقعاً یک شوک تکاندهنده است که برای صفحه آغازه شما یکسان است?
اگر چیزی, حتی درستتر است. این شانس شما برای ثبت توجه مشتریان آینده تان از لحظه اول است. شما باید دقیقاً بدانید که آنها دنبال چه چیزی هستند.
با مشخص کردن قرارداد شخصیت تان شروع کنید.
چگونه قرارداد خود را شکل دهید
شکلگیری این پیمان (متاثر از آن جناس) شامل چند گام اساسی است:
برای یافتن نقاط دردناک
کسبوکار شما چه مشکلی دارد? یا به طور خاصتر, مشکلاتی که باعث شد مخاطبین شما به دنبال شما باشند چه هستند?
اولین قدم در درک مخاطب, یافتن نقاط درد آنهاست. اما یک نفر نیست. برخی از آنها برای کل مخاطبین شما کاربرد دارند, در حالی که دیگران بر روی یک موقعیت خاص متمرکز هستند.
برای درک اینکه آنها چه هستند و کدام است, باید تحقیقاتی انجام دهید.
درباره نیازهای مخاطبین خود یاد بگیرید.
انگیزههای آنها را درک کنید.
دردهای خود را بیابید, به خصوص آنهایی که شرکت شما میتواند به عنوان دارو عمل کند.
ب.
هر مشتری احتمالی باید قدرت عمل در نقاط دردناک خود را داشته باشد. این به خصوص در b2b بسیار صادق است, جایی که مرکز خرید میتواند شامل نقشهای چندگانه باشد.
این تنها فردی نیست که این خرید را انجام میدهد. شاید این فردی باشد که تحقیقات اولیه انجام میدهد.
اساساً هر کسی که روی خط نقطهچین تاثیر میگذارد یا شماره کارت اعتباری آنها را به شما میدهد, قدرت دارد.
این چیزی است که شما باید به آن برسید. اگر صفحه اصلی شما میتواند با نقاط دردناک قدرت شما صحبت کند, شما برنده میشوید.
لطفاً نتیجه را توضیح دهید
بیایید این درد را کمی بیشتر بکنیم. از خودتان بپرسید:
چه اتفاقی میافتد اگر مخاطبین شما شرکت شما را استخدام نکنند?
چه عواقبی میتوانست داشته باشد?
اگر آنها باور کنند که زندگی عادی خواهد بود, ممکن است مشکلی داشته باشید.
صفحه آغازه شما نیاز به برقراری ارتباط با شما دارد. این به معنی درک و توانایی توضیح پیامدهای اتفاقی است که اگر بازدیدکنندگان شما ماشه را نکشید چه اتفاقی خواهد افتاد.
۱. مجموعه تنظیمات هدف
بر این اساس میتوانید یک مجموعه تنظیمات هدف ایجاد کنید که به شما کمک میکند به طور کامل مخاطبین خود را درک کنید.
به آن به عنوان یک شخصیت خریدار خاص برای وب سایت خود فکر کنید. اجزای زیر شامل:
نقاط درد بازدیدکنندگان
سطح اقتدار شما
پیامدهای عدم حل مشکلات
اطلاعات دموگرافیک اولیه
دستکم,
با یک پروفایل مثل این, لازم نیست نگران گم شدن علامت شوید. در عوض میتوانید صفحه خانگی خود را (از طریق نوشتن به طراحی) با مخاطبین خود توسعه دهید.
باب
این نوع تحقیق فراتر از طرح صفحه اصلی شماست. به سادگی میتوانید درک کنید که مخاطبین شما به شما در ایجاد زمینههایی مانند صفحات, صفحات سرویس و صفحات محصول کمک خواهند کرد.
فصل ۴
اجزای اصلی تشکیلدهنده صفحه اصلی
برای مخاطبین. حالا وقت آن است که آن بینشهایی را در تنظیمات صفحه اصلی خود توسعه دهید.
به جزئیات نوشتن و طراحی در زیر میرسیم. در حال حاضر, بیایید بر روی عناصر کلیدی کلیدی که صفحه اصلی بزرگی میسازند تمرکز کنیم.
ایجاد اولین تاثیر خاطرهانگیز
یادت باشد, فقط چند ثانیه وقت داری. اگر عالی به نظر برسد, ۷۷ % از خریداران نگاه میکنند. اگر این کار را می مکد, هرگز برنمی گردد.
به سرعت خود را به دست آورید
این اساس کار شماست, گزاره ارزش شما در یک نگاه سریع. چطور میتوانید آن را برای مخاطبین خود بسازید?
توضیح دهید چگونه شما بهتر از رقبای خود هستید
احتمالاً تنها کسی نیستید که این نقاط درد را حل میکند. اما مخاطبین شما باید بدانند شما از دیگران بهتر هستید.
به آنها نشان دهید که چالشهای آنها را درک میکنید
این به آن معنی است که مستقیماً به نقاط دردناک حضار اشاره میکند. با مهمانان خود از سطح خود صحبت کنید.
ایجاد اعتماد
زیباییشناسی درست اعتماد و اعتبار را در طراحی وب ایجاد میکند. نمیتوانید ادعای گستاخانه داشته باشید و یا از رنگهای برجسته استفاده کنید. هر چیزی که میگویی و هر کاری که میکنی قابل باور است.
آنها را سرگرم میدارد
آیا شما هر یک از عناصر تعاملی مانند ویدئو یا عکس را در اختیار دارید? چطور میتوانید مطمئن شوید که آنچه میگویید درست به نظر نمیرسد, اما باعث میشود مخاطبین شما با آن تعامل داشته باشند?
لطفاً گام بعدی را مشخص کنید
ما اینجا فراخوانی به قلمرو عمل میکنیم. رایجترین صفحات وب همیشه دکمه cta را دارند که مخاطبان شما را بیشتر به وب سایت و محتوا سوق میدهد.
اگر در حال ساخت صفحه خود و رسیدن به این اهداف مهم هستید, قبلاً برنده اولین (و احتمالاً دوم) شدهاید.
اما البته باید آنها را درست بسازید. به سادگی میتوانید صفحه اصلی خود را پر از دکمهها داشته باشید.
اینجاست که ما به جزئیات ساختن یک صفحه بزرگ میرسیم. برای طراحی, شما باید آن نکات ظریف را درست دریافت کنید.
فصل ۴
بهترین روشها برای صحبت با مخاطبین
شما اجزا را میشناسید.
مخاطبین خود را درک میکنید.
اما چطور باید برای آنها نامه بنویسی?
ممکن است یک عکس ارزشمند باشد, اما شما هنوز به آن کلمات نیاز دارید تا عالی باشید. برای صفحه اصلی خود, یعنی پیروی از بهترین تجارب ساده.
تا چیزی حس کنند
احساس همیشه به درستی برخورد میکند. تقریباً همه تصمیمات خرید ما در واقع احساسی هستند.
این به آن معنی است که هر کلمه و هر جملهای که مینویسید باید طوری طراحی شود که باعث شود حضار احساس کنند.
فقط ویژگیهای محصول خود را توضیح ندهید. بر روی مزایای محصول از طریق نمونههای واقعی تمرکز کنید.
روی آنها تمرکز کنید, نه شما
صفحه ما باید درباره شما باشد. صفحه اصلی شما در مورد مخاطبین شما است.
هر جا که بتونی, با زبان تو عوض میکنیم. هر جملهای که مینویسید باید مستقیماً به مهمانان خود توجه کنید.
لطفاً تیتر را درست دریافت کنید
آنهایی که با کلمات پربسامد آشنا هستند ممکن است تنها مهمترین کلمات در وب سایت شما باشند. لازم است:
شامل کلماتی است که توجه را جلب میکنند و حرکت میکنند.
شلوغی و آشغال هر کلمه را حداقل کنید.
شامل گزاره ارزش شما در ابتداییترین عبارات است.
کلید واژه را در نظر بگیرید.
خیلی ساده است.
کمتر است, اما تنها اگر " کمتر " واقعاً بهتر باشد.
گیج شدهاید?
مجبور نیستی.
تنها چیزی که ما میگوییم این است که به چند پاراگراف در صفحه اصلی نیاز ندارید. در واقع سعی کنید از آن دور بمانید.
در عوض, از جملات ساده و روشن و گاهی حتی شکسته استفاده کنید. سعی کنید بالای چین بمانید.
و البته, شما میتوانید کلمات خود را با گرافیک و تصاویر موثر ترکیب کنید تا به هدف خود برسید.
که از آن سخن میگوید: بیایید به طراحی برویم.
فصل ۴
بهترین الگوها برای کارهای تکمیلی
ما موجودات بصری هستیم. ترکیب بصری در محتوای شما زمان زیادی پرداخت میکند.
اگر طراحی صفحه اصلی خود را درست انجام ندهید, هیچ یک از موارد بالا را ذکر نکنید. پس این درست است.
گرفتن طرح درست
این فقط در مورد محتوا نیست. محتوای آن را نشان میدهد.
بیشتر بازدیدکنندگان وب سایت شما را در یک الگوی f شکل میخوانند. این به معنای مسائل بالا و سمت راست نیز هست.
اینجاست که شما میتوانید سرمایه گزاری کنید.
بهترین جلوههای بصری و تیتر خود را در نزدیکی قله قرار دهید. دقت کنید که قطعه بصری تمام صفحه را حمل کند.
و البته, شما باید جایگاه خود را در جای مناسب قرار دهید. حامی: بالای fold به خوبی کار میکند, اما امتحان کنید تا درست شود.
در نهایت, دقت کنید که چیدمان شما پاسخگو باشد. این باعث میشود اطمینان حاصل شود که صفحه تنها به اندازه یک صفحه نمایش موبایل به اندازه یک اینچ به نظر میرسد.
ثبات کلید است
اگر چند ثانیه وقت دارید, مخاطبین شما وقت کافی برای فکر کردن به صفحه آغازه شما ندارند.
یعنی آنها باید دقیقاً همان چیزی را که انتظار دارند بیابند. رنگها و فونتهای صفحه آغازه شما باید مطابق با راهنمای برند شما باشند.
هر چند توقف نکن.
هم چنین سازگاری با اندازه و فاصله اهمیت دارد. طراحی باید با هم هماهنگ باشد, به جای آن که متشکل از یک دسته عناصر مجزا و مجزا باشد.
یک راه برای این اتفاق: استفاده از یک شبکه. از طریق آن شبکه, شما میتوانید مطمئن شوید که هر قطعه با هم و در یک چیدمان کلی بالا میرود.
از فاصله نترسید
در واقع باید آن را در آغوش بگیرید.
فاصله توجه مخاطبین خود را متمرکز میکند. چشم آنها را به ضروریترین تکههای صفحه اصلی خود هدایت میکند. فقدان یک عنصر طراحی, در واقع عنصر طراحی حیاتی در خود است.
این فقط حدس و گمان نیست. یک مطالعه نشان داد که فاصله میتواند درک خواندن را تا ۴ / ۹۷ % افزایش دهد.
پس ازش استفاده کن. راههایی برای برجسته کردن رنگ پسزمینه خود پیدا کنید. طراحی و به دست آوردن اعتماد و توجه حضار.
استفاده (راست) عکس
ما قبلاً به این حقیقت اشاره کردهایم که شما به جلوههای بصری نیاز دارید تا صفحه اصلی خود را تیک بزنید. به احتمال زیاد, آن جلوههای بصری تصاویری خواهند بود.
اما نمیتوانید تصاویر گوگل و امید را به بهترین شکل دانلود کنید. در عوض, شما باید گزینه درست را پیدا کنید:
اگر میتوانید از عکسهای خود استفاده کنید. این امر از مسایل سطوح دسترسی اجتناب کرده و ارتباط بصری بیشتری با برند خاص خود دارد.
اگر مجبور به استفاده از سهام هستید, خلاق باشید. راههایی برای نگاه کردن به آنها پیدا کنید, و کمتر دوست دارید که رقبای شما کار کنند.
عکسها باید عکس باشند. اگر نمیتوانید تصویر درستی پیدا کنید, از تصاویر به جای آن استفاده کنید. آنها میتوانند سفارشی باشند و هر چیزی را که دوست دارید نشان دهند.
دقت کنید که عکسها متناسب با فضا باشند. مانند هر عنصر دیگری, آنها باید به پیام اصلی که سعی دارید انتقال دهید اضافه کنند. هر چیز دیگری زائد است.
به خاطر داشته باشید که این یک فرآیند خطی نیست.
از آن دور است.
نوشتن, توسعه نرمافزار, و فرآیند طراحی / طراحی همه میتوانند به دست یکدیگر باشند.
اما شما باید بخش طراحی را درست انجام دهید. بهترین نوشتن مهم نیست اگر نتوانید توجه مخاطبین خود را در نگاه اول به انتخابهای طراحی جلب کنید.
فصل ۴
جمع کردن
صفحه اصلی شما, که درست انجام شدهاست, کودتا در کل وب سایت شماست. این در جلویی برای کسب و کارتان است, و باید مطمئن شوید که درخواست کنترل درست را دارد.
چه چیزی باعث میشود مخاطبین شما وارد شوند?
شما باید درست طراحی را به دست آورید. همه اینها به درک اصلی مخاطبین شما بستگی دارند و البته شما به برخی عناصر مرکزی نیاز دارید تا آن را عملی کنید.
اما به خاطر داشته باشید که فراتر از این بهترین تجارب, بسیار ذهنی است.
اینجاست که همه چیز به مخاطبین شما برمیگردد.
شما میتوانید یک وب سایت خوب را بسازید و آن را تماشا کنید چون مخاطبین شما به آن پاسخ نمیدهند. این بدان معنی است که شما به یک مرحله نهایی نیاز دارید: تست و بهبود.
خوشبختانه میتوانید هر چیزی را در صفحه اصلی خود امتحان کنید.
این تیتر? ببینید کدام عبارت بهتر کار میکند.
تصویر? بررسی کنید که آیا این عکس سهام واقعاً شما را نگهداشته است یا نه.
فاصله? ببینید آیا یک دکمه cta استراتژیک ممکن است در فضا بهتر کار کند یا نه.
روی آن کار کنید. این بهبودها را ادامه دهید. با بهترین تجارب بمانید, اما بر روی آنها بسازید تا صفحه خانگی خود را ایجاد کنید.
و مهمتر اینکه هرگز از پاسخ به این سوال اصلی دور نشوید: چرا باید شرکت شما را استخدام کنم?
به سوی تو. آیا این راهنما در کمک به تصور و بازسازی صفحه خانگی شما مفید بودهاست? چه سوالی دارید و چه اطلاعاتی برای شروع ساختمان نیاز دارید?
https://insights.huemor.rocks/blog/top-homepage-design-examples
- ۹۹/۱۰/۱۷
