چگونه نشانیهای اینترنتی خود را برای جستجو بهینه کنید

جستجوی ارگانیک the و constant راه برای هدایت ترافیک به وب سایت شما است - اگر بتوانید به خوبی روی صفحات راهنمای موتور جستجو کنید (صفحات جستجوی موتور جستجو). در حالی که بسیاری از عوامل seo از کنترل شما خارج هستند، مانند آنهایی که با آنها رقابت میکنید و کاری که انجام میدهند، شما میتوانید از بهینهسازی روی صفحه که بسیار در کنترل شما است، بهرهمند شوید.
جستجوی ارگانیک the و constant راه برای هدایت ترافیک به وب سایت شما است - اگر بتوانید به خوبی روی صفحات راهنمای موتور جستجو کنید (صفحات جستجوی موتور جستجو). در حالی که بسیاری از عوامل seo از کنترل شما خارج هستند، مانند آنهایی که با آنها رقابت میکنید و کاری که انجام میدهند، شما میتوانید از بهینهسازی روی صفحه که بسیار در کنترل شما است، بهرهمند شوید.
بهترین روش در این صفحه، بهینهسازی slug اینترنتی شما برای هر صفحه و پست شما است. یکی از بهترین روشهای seo در واقع تست زمان بود، که نسبتاً بدون صدمه خوردن پنگوئنها و پانداهای غولپیکر در عین حال خشن باقی مانده بود.
نشانی اینترنتی چیست؟
یک کرم به بخشی از URL اشاره میکند که آدرس صفحه منفرد را مشخص میکند. کرم در انتهای URL بعد از دامنه و هر گونه subdirectories قرار گرفتهاست.
let's از یک آدرس فیزیکی به عنوان یک قیاس استفاده میکنند. اگر وب سایت شما مملو از دفاتر بود، دامنه شما آدرسی است که در آن "پیچیده" پیدا میشود. سپس، یک عدد جعبه یا شماره یک عدد است که مربوط به یک مکان خاص در آن مجموعه است.
درست همانطور که این کادر یا شمارهتلفن افراد را به اداره صحیح در مجموعه هدایت میکند، یک منبع اینترنتی مرورگر شما را به صفحه صحیح در سایت خود هدایت میکند، و آن را از همه بقیه در حوزه خود متمایز میکند.
نشانی اینترنتی مثال:
لطفاً نشانی اینترنتی خود را برای این پست بگیرید:
https: / /weblog.hubspot.com / advertising and marketing / how-to-optimize-urls-for-search
در اینجا عناصر این نشانی اینترنتی آورده شدهاست:
پروتکل: https
subdomain: وبلاگ.
دامنه: hubspot.com
subdirectory: بازاریابی
نشانی اینترنتی Slug: بهینهسازی - بهینهسازی - urls - for
حداقل، یک URL از پروتکل و حوزه تشکیل شدهاست. عناصر دیگر بسته به صفحه و در جایی که در ساختار web site's شما قرار دارد، اضافه میشوند.
در این مثال، it's واقعاً از دامنه فرعی و subdirectory که شما در آن هستید، کاملاً مشخص است - شما در یک وبلاگ HubSpot's در بخش بازاریابی هستید. از آنجا میتوانید بگویید که در بخش بازاریابی وبلاگ HubSpot's چه چیزی میخوانید - چگونه باید نشانیهای اینترنتی را برای جستجو بهینهسازی کنید. موتورهای جستجو آن را دریافت میکنند. خوانندگان آن را میگیرند. ممکن است اسپم به نظر برسد. بسیار خوب.
نشانی اینترنتی: بهترین شیوهها
تا جای ممکن ساده نگه دارید.
کلمات اضافی را در بخشی از کرم نشانی اینترنتی در نظر بگیرید.
کلمات کلیدی مربوطه را وارد کنید.
کلید واژههای کلیدی do not.
آن را با خواننده دوست داشته باشید.
کلمات جداگانه با hyphens.
don't از slugs استفاده میکنند که قبلاً به صفحات دیگر تعلق دارند.
از استفاده از URL هایی که به طور پویا تولید میشوند، اجتناب کنید.
نشانی اینترنتی خود را با نام کنوانسیونهای نامگذاری کنید.
۱. آن را تا جای ممکن ساده نگه دارید.
در search engine optimization، جایی که مقدار زیادی برای آزمایش و تیوری باقی میماند، خیلی بهتر از موتور جستجو است که به شما میگوید دقیقاً چه چیزی را ترجیح میدهد. به گفته گوگل، " یک ساختار نشانی اینترنتی website online's باید تا حد امکان ساده باشد."
یک نشانی اینترنتی کوتاهتر همچنین مزیت اضافهشده را نیز دارد که بهتر است به خاطر داشته باشید که بازدید کننده وب سایت شما باید بدون استفاده از آن به محتوا بازگردد.
۲. کلمات اضافی را در بخش صفحه وب URL حذف کنید.
در روح حفظ چیزهای ساده، کلماتی که کمی یا بدون هیچ معنای به URL هایی مانند "و" یا "آن" اضافه میشوند، میتواند به خاطر ایجاز و / یا خوانایی حذف شود. به عنوان مثال، قبل از این که نشانی اینترنتی submit's را پیدا کنید، قبل از این که نشانی اینترنتی publish's پیدا شود:
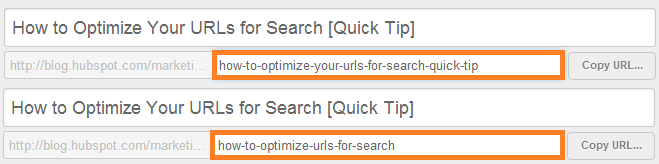
یک کرم ضد آفتاب که میخواند "چگونه - به - - - - - - - در مقابل - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - یک مثال بهتر که" چگونگی "بهینهسازی - urls - to - to - to - to - to - to - seek" را بخواند.

من "شما" را به اختصار حذف کردم و این حقیقت که آن میتواند هر ارزشی را برای خوانندگان یا موتورهای جستجو اضافه کند. من "انعام سریع" را به همین دلیل حذف کردم چرا که اغلب بازدیدکنندگان وب سایت از دریافت اطلاعات سریع از عنوان و یا توضیحات مطلع خواهند شد.
من میتوانم هر کدام از این راهها را برای "ماندن" انتخاب کنم، اما تصمیم گرفتم آن را نگه دارم چون به آن کمک میکند تا نشانی اینترنتی برای انسانها قابل خواندن باشد. اگر کسی متوجه این نشانی اینترنتی در جای دیگر شود، i would مثل آن قابل خواندن باشد بنابراین آنها محتوای صفحه را درک میکنند و احساس میکنند که میتوانند به سایت اعتماد کنند.
در تئوری، من همچنین میتوانم "حلزون بی حلزون" را به عنوان کرم انتخاب کنم. این موضوع از نظر سادگی مطلوبتر بود، اما در نهایت، من میخواستم نشانی اینترنتی را با توضیح آنچه از سمت پست دریافت میکنند، به خوانندگان نشان بدهم.
۳. کلمات کلیدی مربوطه را وارد کنید.
یک راه برای جستجوی موتورهای جستجو و انسانها در مورد محتوای صفحه شما از طریق کلمات کلیدی موجود در نشانی اینترنتی است. کلمات کلیدی را در جدول URL خود وارد کنید، اما مطمین باشید که آنها با محتوای صفحه حقیقی همخوانی دارند. خوشبختانه، این نشانی اینترنتی تا به حال نسبتاً خوب بهینهسازی شدهاست چون یک عبارت جستجوی بلند مدت روی خود دارد.
۴. موارد کلید واژههای کلیدی.
حتی اگر این مقاله برای تعدادی از کلمات کلیدی مختلف مفید باشد، به این معنی است که باید همه آنها را در نشانی اینترنتی داشته باشیم. در غیر این صورت، شما با یک آشفتگی مثل این رها میشوید:
https: / /blog.hubspot.com / advertising and marketing / seo-url-slug-optimize-urls-fine-practices
واو، این خیلی زشت به نظر میرسد.
کلیدواژه: پر کردن در محتوا، عنوانها، و نشانیهای اینترنتی یک تاکتیک قدیمی است و تنها seo و تجربه سایت شما را آزار میدهد. به جای دادن کلید واژهها به کرم، یک کلمه کلیدی برای URL انتخاب کنید و اجازه دهید محتوای صفحه بقیه مکالمه را هدایت کند.
۵. آن را با خواننده دوست داشته باشید.
ما قبلاً راجع به این موضوع صحبت کردیم، اما ارزش تکرار کردن را داشت. هر دو موتور جستجو و هم خوانندگان باید بتوانند به نشانی اینترنتی شما نگاه کنند و متوجه شوند که آنها چه چیزی را ممکن است در طرف دیگر آن را پیدا کنند. این به آن معنی است که وقتی یک مشت کلمات کلیدی را اضافه و آن کلمات فرعی را حذف کنید، باید با یک URL که هنوز منطقی است خاتمه دهید.
۶. کلمات جداگانه با hyphens.
استفاده از مواد شوینده بر روی کلمات جداگانه تاکید دارد و یا سعی میکند یک مشت کلمات را با هم له کند. هدف از این برنامه، کمک به قابلیت خواندن بودن است. از آنها استفاده کنید.
۷. do not از حلزون استفاده میکنند که قبلاً به صفحات دیگر تعلق دارند.
دفتر شما / خانه تنها یک آدرس دارد و تنها یک دفتر / خانه در آن آدرس وجود دارد. این به وب سایت شما میرود.
استفاده از slugs مشابه یا تکرار شونده میتواند منجر به خطا یا مشاهده صفحات به عنوان محتوای کپی شود. این سناریو باعث آسیب زدن به عملکرد search engine optimization میشود.
همچنین میتوانید تنظیمات را در CMS به روز رسانی کنید تا از این اتفاق تصادفی جلوگیری شود.
۸. از استفاده از URL هایی که به طور پویا تولید میشوند، اجتناب کنید.
یک نشانی اینترنتی پویا شامل پارامترهایی است که به طور خودکار زمانی که صفحه بارگیری میشود، تولید میشوند. این در مقایسه با یک نشانی اینترنتی استاتیک است که هر بار it's به دست میآید.
URL هایی پویا میتواند باعث ایجاد مشکلات خزنده شود که منجر به عملکرد ضعیف خواهد شد.
۹. تبلیغ اینترنتی خود را در قرارداد نامگذاری کنید.
یک فرآیند استاندارد برای نامگذاری نشانیهای اینترنتی ایجاد کنید، سیستمی که میتواند برای هر کدام از صفحات و پستهایی که ایجاد میکنید، اعمال شود. این به شما کمک میکند تا یک تجربه ثابت تری را در سایت خود ایجاد کنید و ناوبری را سادهتر و آسانتر برای بازدیدکنندگان وب سایت خود قرار دهید.
نشانیهای اینترنتی شما یکی از عناصر مهم search engine optimization هستند، و تنها یک عامل برای در نظر گرفتن اساس site's شما است. با اجرای بهترین تجارب برای slugs اینترنتی و بهینهسازی صفحات با توجه به دستورالعملهای اضافی seo، شما یک قدم بیشتر برای افزایش دید شما در موتورهای جستجو مانند گوگل هستید.
- ۹۹/۰۸/۲۶
